Difference between revisions of "Nextion Editor Quick Start Guide"
m (→Variable) |
m (→Page Area) |
||
| (97 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
==Introduction== | ==Introduction== | ||
| − | Nextion Editor is a development software used for visual building of graphic interface for embedded GUI-intensive devices with various types of TFT displays and Touch Panels. Using this tool | + | Nextion Editor([http://nextion.itead.cc/download.html Official Download]) is a development software used for visual building of graphic interface for embedded GUI-intensive devices with various types of TFT displays and Touch Panels. Using this tool, users can start creating TFT based devices in a faster and easier way. |
| − | In the future, Nextion Editor will provide a | + | In the future, Nextion Editor will provide a series of examples intended to speed up the user's work and creation process. Examples are fully commented and explained, allowing a quick start in designing user interface. Refer to the available examples to learn how to create GUI application will help users to finish their project with minimum of time and effort. |
| − | + | Download Examples: [[:File:example.zip]] | |
==Menu and Tool Bars== | ==Menu and Tool Bars== | ||
===<font color="#0000FF">Main Interface</font>=== | ===<font color="#0000FF">Main Interface</font>=== | ||
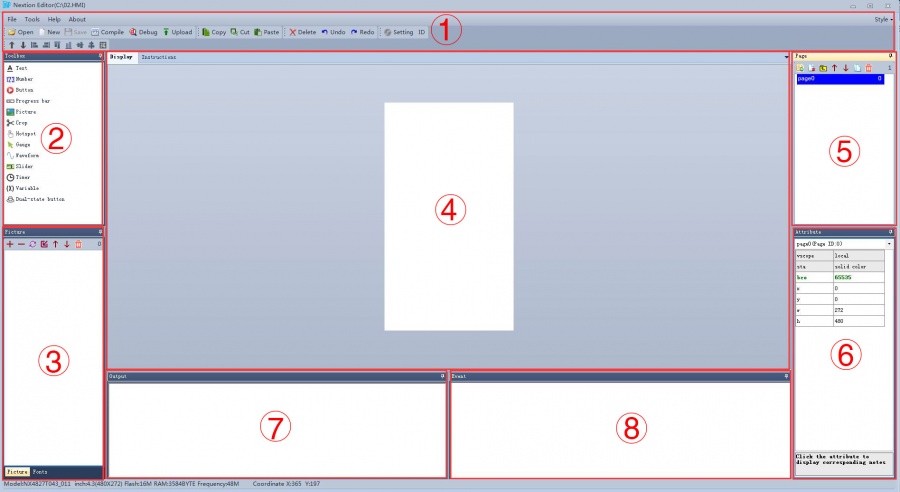
| − | [[File: | + | [[File:nextion_editor.jpg|900px]] |
*1: Main Menu | *1: Main Menu | ||
| − | *2. Image Library:Import the image | + | *2. Components |
| − | + | *3. Image Library:Import the image resources you need. Font Library: Storage the font you created by font editor. | |
| − | *4. | + | *4. Display area |
| − | *5. Page | + | *5. Page Area: Edit page in this area |
| − | *6. Attributes | + | *6. Attributes Editing Area:Edit the attributes of components and pages, such as the value, color of a text component. |
| − | *7. | + | *7. Compiler Output Window: if errors occur, they will be shown in this area. |
| − | *8. Event | + | *8. Event Area: Write some simple codes here. When the event is triggered, the codes you write will be run. For example, send out some command to UART when releasing a button component. |
----------------------------- | ----------------------------- | ||
===<font color="#0000FF">Main Menu</font>=== | ===<font color="#0000FF">Main Menu</font>=== | ||
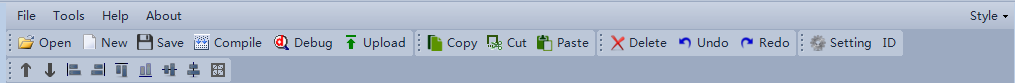
| − | [[File: | + | [[File:nextion_main_toolbar.png]] |
====''File''==== | ====''File''==== | ||
| − | + | Users can open/import/save project by clicking '''File'''. | |
| + | |||
====''Tool''==== | ====''Tool''==== | ||
There are two tools: '''Font Generate & Eyedropper''' | There are two tools: '''Font Generate & Eyedropper''' | ||
| − | '''Font | + | '''Font Creator''' |
| + | |||
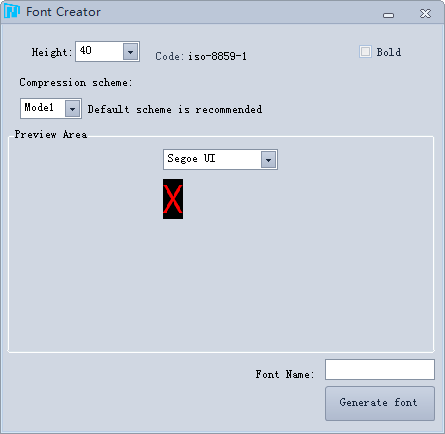
| + | [[File:nextion_font_generator.png]] | ||
| − | When | + | When user start a project, '''Font generating''' is the foremost thing they need to do. Only by taking this step can users input characters in Text component. It supports all your local fonts now. Save the generated font in the '''zi''' folder. |
| − | |||
'''Eyedropper Tool''' | '''Eyedropper Tool''' | ||
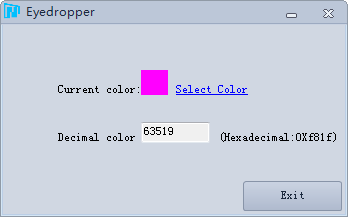
| − | + | [[File:nextion_eyedropper.png|400px]] | |
| − | + | Actually, it is a color decimal converter. When user pick a color in this tool, it will tell them the color's decimal code. This will be very helpful if they use commands to do GUI editing. | |
====''Open, New, Save''==== | ====''Open, New, Save''==== | ||
| − | These three buttons for | + | These three buttons are for users to open a project, to add a new project, or save a project. |
====''Compile''==== | ====''Compile''==== | ||
| − | It is used | + | It is used to refresh a project, but it does not save the project. If users modify some attributes of a certain component, they'll need to click it so that the modifications can take effect. |
====''Debug''==== | ====''Debug''==== | ||
| − | Click it, there will be a simulator pop-up window. | + | Click it, there will be a simulator pop-up window. Users can test the project they have done or input codes to know whether their project is going right or not. |
[[File:Nextion_Guide_5.png]] | [[File:Nextion_Guide_5.png]] | ||
| − | ===='' | + | ====''Upload''==== |
| − | This button is for | + | This button is for users to upload the project into Nextion TFT Display. |
====''Add Component''==== | ====''Add Component''==== | ||
| − | So far, there are '''text, button, progress bar, picture, crop, gauges, hotspot, waveform, slider, timer, variable''' components available. | + | So far, there are '''text, button, progress bar, picture, crop, gauges, hotspot, waveform, slider, timer, variable, number, dual-state button''' components available. To find out more about these component's editing guide, please see the following sections. |
====''Delete Component''==== | ====''Delete Component''==== | ||
| − | + | Users can choose '''Delete All Components''' or '''Delete Selected Components'''. | |
| − | ====''Copy | + | ====''Copy, Cut, Paste''==== |
| − | + | Select components and then copy, cut or paste then! | |
| − | ===='' | + | ====''Delete, Undo, Redo''==== |
| − | Used for changing | + | Delete the selected components. '''Undo''': repeat last operation. '''Redo''': cancel last operation. |
| + | |||
| + | ====''Setting''==== | ||
| + | [[File:nextion_display_model.png|500px]] | ||
| + | [[File:nextion_display_direction.png|500px]] | ||
| + | |||
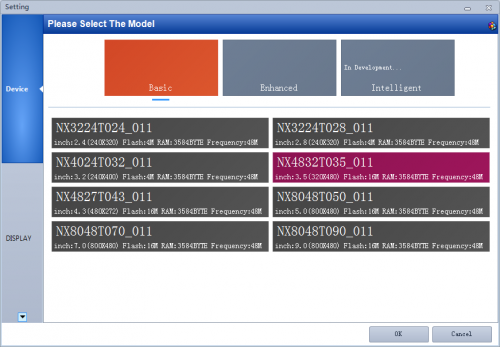
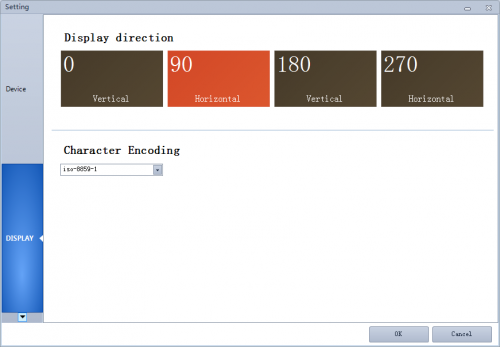
| + | Used for changing user device model, project display direction. Please note users should create a project's resolution according to their Nextion device model. | ||
====''ID''==== | ====''ID''==== | ||
Click ID to choose whether to show the components' IDs or not. | Click ID to choose whether to show the components' IDs or not. | ||
| − | ===='' | + | ====''Style''==== |
| − | + | Select the Nextion Editor display background style: blue or black. | |
| − | + | ||
| + | ====''Components Formatting''==== | ||
| + | [[File:nextion_component_formating.png]] | ||
| + | |||
| + | Formatting selected components. The icons includes: Bring Top, Bring Bottom, Align Left, Align Right, Align Bottom, Same Width, Same Height, Same Size. | ||
===<font color="#0000FF">Image Library</font>=== | ===<font color="#0000FF">Image Library</font>=== | ||
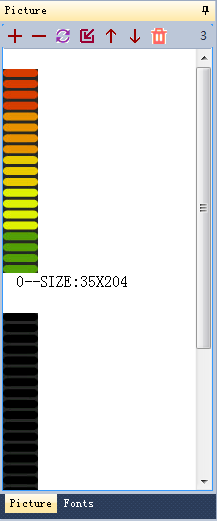
| − | + | User can import the pictures in this panel by clicking '''Add''' button. Note that, every picture has its own ID number, so if users insert or delete any images, the ID number will get changed. Users can use the tool to move their image up or down. | |
| − | [[File: | + | [[File:nextion_picture_library.png]] |
----------------------------------- | ----------------------------------- | ||
===<font color="#0000FF">Font Library</font>=== | ===<font color="#0000FF">Font Library</font>=== | ||
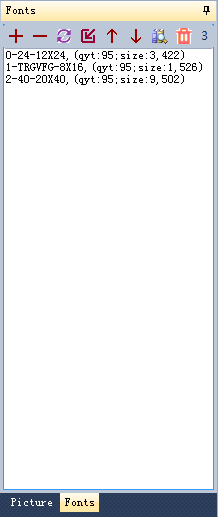
| − | '''Font library is very important!''' If | + | '''Font library is very important!''' If users want to use different font size or patterns in their projects, they'll need to generate different fonts and add them in the font library panel. |
| − | + | [http://wiki.iteadstudio.com/Nextion_Editor_Quick_Start_Guide#Tool ''Click here to learn how to generate a font.''] | |
| − | + | For example, using 16 and 40 pounds font size in a project, user will need to generate two fonts, one will be 16 pounds, and the other will be 40 pounds. | |
| − | + | In the font library panel, every font has its unique ID number, and so delete any one will change its Font ID number. | |
| − | + | [[File:nextion_font_library.png]] | |
| − | |||
| − | + | Then, '''what's the ID number for?''' When users editing the text attributes, there is a font option. The value users can input is the Font ID number. | |
| − | Then, '''what's the ID number for?''' When | + | |
[[File:Nextion_Guide_8.png]] | [[File:Nextion_Guide_8.png]] | ||
| Line 102: | Line 112: | ||
------------------------------------------- | ------------------------------------------- | ||
| − | ===<font color="#0000FF">Page | + | ===<font color="#0000FF">Page Area</font>=== |
| − | + | Users can add, insert, delete, and copy a page by using the bottom buttons. By double-clicking a page, users can define name for a page, and press enter key on computer keyboard to save the changes. '''Note that, only by pressing enter button of the keyboard can save the defined name.''' | |
| − | [[File: | + | [[File:nextion_page.png]] |
------------------------------------ | ------------------------------------ | ||
| − | ===<font color="#0000FF"> | + | ===<font color="#0000FF">Display area</font>=== |
| − | + | Users can drag-and-drop any component in the working area. Nextion editor supports three background patterns: no background, solid color and Image. | |
[[File:Nextion_Guide_10.png]] [[File:page.png]] | [[File:Nextion_Guide_10.png]] [[File:page.png]] | ||
| Line 117: | Line 127: | ||
===<font color="#0000FF">Components</font>=== | ===<font color="#0000FF">Components</font>=== | ||
| − | So far, there are eleven components available in Nextion editor. We will introduce their features one by one. '''Note that, only attributes in green color are available to use commands | + | So far, there are eleven components available in Nextion editor. We will introduce their features one by one. '''Note that, only attributes in green color are available to use commands for editting. And those attributes in bold will be refreshed automatically after modification.''' |
| − | For example: We debug t0 with command"t0.txt="changetxt"", we will see the change | + | For example: We debug t0 with command"t0.txt="changetxt"", we will see the change immediately. But if we want to change the text color with command"t0.pco=65535", we can't see the change immediately, so we have to add a command "ref t0", then it will work. |
| − | *''Nextion Editor is not perfect, is | + | *''Nextion Editor is not perfect, it is being improved continually. We welcome any suggestions, so please don't hesitate to comment in our forum!'' |
====''Text''==== | ====''Text''==== | ||
| − | Text component is for user | + | Text component is for user to input characters. Click each attribute, its meaning will be shown on the bottom. |
[[File:txt.png]] | [[File:txt.png]] | ||
| − | In '''sta''' attribute, | + | In '''sta''' attribute, users can choose different background patterns: crop image, solid color and image. Generally, crop image is for creating transparent background. |
[[File:Nextion_Guide_13.png]] | [[File:Nextion_Guide_13.png]] | ||
====''Button''==== | ====''Button''==== | ||
| − | + | Compared to text component, Button has a press event attribute, which means users can fill different color or effect for a button when it is being pressed. | |
*Button Attribute set | *Button Attribute set | ||
| Line 149: | Line 159: | ||
====''Progress Bar''==== | ====''Progress Bar''==== | ||
| − | Progress Bar doesn't | + | A progress bar component is used to control and view the progress. |
| + | |||
| + | Progress Bar doesn't have many attributes. Users can create a horizontal progress bar or a vertical progress bar. | ||
[[File:j.png]] | [[File:j.png]] | ||
| Line 156: | Line 168: | ||
====''Picture''==== | ====''Picture''==== | ||
| − | Picture can be | + | A picture component is used for adding picture-like button to the interface. |
| + | |||
| + | Picture can be added to the project through picture components. | ||
*Picture component Attributes set | *Picture component Attributes set | ||
| Line 165: | Line 179: | ||
====''Crop''==== | ====''Crop''==== | ||
| − | Crop component can crop a full-screen image, and | + | Crop component can crop a full-screen image, and shows the cropped image directly on the page. |
[[File:c.png]] | [[File:c.png]] | ||
| Line 172: | Line 186: | ||
====''Gauges''==== | ====''Gauges''==== | ||
| − | The sta attribute in Gauges component has two options: crop image and solid color. Use these two | + | Gauge component is used to create a pointer, which is widely used in gauges. |
| + | |||
| + | The sta attribute in Gauges component has two options: crop image and solid color. Use these two options to provide the Gauges a beautiful background. | ||
[[File:g.png]] | [[File:g.png]] | ||
| Line 180: | Line 196: | ||
====''Hotspot''==== | ====''Hotspot''==== | ||
| + | Hotspot component is used to create a detectable touch area. | ||
| − | + | This component is for collecting touch coordinates, which means the touch spot coordinate in the touch area will be collected and recorded. | |
[[File:hp.png]] | [[File:hp.png]] | ||
| Line 196: | Line 213: | ||
====''Waveform''==== | ====''Waveform''==== | ||
| + | Waveform component is used to create a series of waveforms that can detect all kinds of hardware working states. | ||
[[File:w.png]] | [[File:w.png]] | ||
| Line 204: | Line 222: | ||
====''Slider''==== | ====''Slider''==== | ||
| + | A slider component is used to create a controllable slider, from which users can vary number, time, progress, etc. | ||
[[File:s.png]] | [[File:s.png]] | ||
| Line 214: | Line 233: | ||
[[File:v.png]] | [[File:v.png]] | ||
| + | ====''Number''==== | ||
| + | A number component provides a number variable which can be controlled by other components. | ||
| + | |||
| + | [[File:number example.png|250px]] | ||
| + | |||
| + | [[File:Number component.png|230px]] | ||
| + | |||
| + | ====''Dual-state Button''==== | ||
| + | A dual-state button provides a button that can be switched between two states, for example: ON and OFF, OPEN and Close, Start and Stop. | ||
| + | |||
| + | [[File:dual-state button example.png|250px]] | ||
| + | |||
| + | [[File:Dual-state button.png|230px]] | ||
| + | |||
------------------------------------------------- | ------------------------------------------------- | ||
| − | '''Note:'''The statement of variable should be"pageNAME.cmpNAME.val or txt". | + | '''Note:'''The statement of variable should be "pageNAME.cmpNAME.val or txt". |
===<font color="#0000FF">Debug, online simulator</font>=== | ===<font color="#0000FF">Debug, online simulator</font>=== | ||
| − | + | By using debug function for the project, users can examine whether their project will work as expected or not. Users can also use some codes to realize the simulative effects. | |
| − | When | + | When users click debug, there is a pop-up window to show you the simulator interface. |
[[File:Nextion_Guide_30.jpg|800px]] | [[File:Nextion_Guide_30.jpg|800px]] | ||
| − | In this window, | + | In this window, users will see some other panels like User Code and Simulator Output, returned data from Nextion TFT boards. |
*'''Send command to''' | *'''Send command to''' | ||
| Line 230: | Line 263: | ||
[[File:Nextion_Guide_31.png]] | [[File:Nextion_Guide_31.png]] | ||
| − | There are three options | + | There are three options: "send command to serial port", "send command to serial port", and "send command to both simulator and serial port". Do remember that users should click "connected" to connect to the Nextion TFT when they use "send command to serial port" and "send command to both simulator and serial port" options. |
*'''User code panel''' | *'''User code panel''' | ||
| − | In this panel, | + | In this panel, users can use the command to debug their project. The commands are listed on our wiki, [http://wiki.iteadstudio.com/Nextion_Instruction_Set please click here to view]. |
*'''Simulator Output''' | *'''Simulator Output''' | ||
| − | When | + | When users debug their project, input some commands in User code panel, the Simulator will return some data by responding the executed of commands. The respond data are in binary format, [http://wiki.iteadstudio.com/Nextion_Instruction_Set#Format_of_Device_Return_Data please click here to know what the respond data means]. |
*'''Data returned from serial devices''' | *'''Data returned from serial devices''' | ||
| − | This panel | + | This panel takes effect when users choose "send command to serial port" or "send command to both simulator and serial port". |
| − | When | + | When users do some operation on Nextion TFT boards, this panel will show the respond data in binary format, [http://wiki.iteadstudio.com/Nextion_Instruction_Set#Format_of_Device_Return_Data Please click here to know what the respond data means.] |
*'''Download current resource file to device''' | *'''Download current resource file to device''' | ||
| − | After | + | After users debug their project, they can click "download current resource file to device". It's very convenient. When downloading, choose the Nextion serial COM and keep default bound rate. |
---------------------------------------------- | ---------------------------------------------- | ||
| − | ===<font color="#0000FF"> | + | ===<font color="#0000FF">Flash Project firmware from SD card</font>=== |
| − | Open the bin folder in two ways: | + | 1. Open the bin folder and copy the project firmware in two ways: |
<font color="#0000FF">1.Open Nextion Editor→File→Build Folder | <font color="#0000FF">1.Open Nextion Editor→File→Build Folder | ||
| − | 2. Open the computer path like this: Open | + | 2. Open the computer path like this: Open Computer→ Local Disk(C:)→ User→User's Computer(User's Computer name)→ AppData→ Roaming→ Nextion Editor→ bianyi</font>,you will see the project file in tft format. |
| + | |||
| + | '''Note1:''' Only this tft format file could work. Copy the tft file to SD card, then insert SD card in the Nextion SD card slot'''(make sure there is only one tft file in SD card)''', power up Nextion, and then the project installation will be automatically proceeded. | ||
| + | |||
| + | '''Note2:''' Store only one tft file in the SD card, and the resolution of tft file must be in accordance with the resolution of Nextion TFT. | ||
| + | |||
| + | '''Note3:''' The SD card should be in FAT32 format and less than 32G. | ||
| + | |||
| + | If users fail to program with SD card, they can view this: | ||
| + | http://support.iteadstudio.com/discussions/topics/1000063885 | ||
| + | |||
| + | ===<font color="#0000FF">Upload HMI project through serial port</font>=== | ||
| + | |||
| + | 1. Connect Nextion display with a [[Foca]](USB--TTL) as below: | ||
| + | |||
| + | [[Foca]] (USB--TTL)--- Nextion Display | ||
| + | |||
| + | 5V-------5V | ||
| − | + | GND------GND | |
| − | + | TX-------RX | |
| − | + | RX-------TX | |
| − | + | 2.Connect [[Foca]] with computer by a USB cable | |
| − | + | 3.Click “Upload”in Nextion Editor to upload the HMI file to Nextion display | |
| − | == | + | ==Useful links== |
| − | [http:// | + | [http://support.iteadstudio.com/discussions/topics/1000065323 Nextion User Manual] |
| − | + | [http://support.iteadstudio.com/support/discussions/topics/11000002523 Nextion FAQ] | |
| − | + | ==Related downloads== | |
| − | [http://wiki.iteadstudio.com/Nextion_HMI_Solution#Related_Downloads | + | [http://wiki.iteadstudio.com/Nextion_HMI_Solution#Related_Downloads Nextion Editor and Demo] |
Latest revision as of 09:59, 29 June 2017
Contents
Introduction
Nextion Editor(Official Download) is a development software used for visual building of graphic interface for embedded GUI-intensive devices with various types of TFT displays and Touch Panels. Using this tool, users can start creating TFT based devices in a faster and easier way.
In the future, Nextion Editor will provide a series of examples intended to speed up the user's work and creation process. Examples are fully commented and explained, allowing a quick start in designing user interface. Refer to the available examples to learn how to create GUI application will help users to finish their project with minimum of time and effort.
Download Examples: File:example.zip
Menu and Tool Bars
Main Interface
- 1: Main Menu
- 2. Components
- 3. Image Library:Import the image resources you need. Font Library: Storage the font you created by font editor.
- 4. Display area
- 5. Page Area: Edit page in this area
- 6. Attributes Editing Area:Edit the attributes of components and pages, such as the value, color of a text component.
- 7. Compiler Output Window: if errors occur, they will be shown in this area.
- 8. Event Area: Write some simple codes here. When the event is triggered, the codes you write will be run. For example, send out some command to UART when releasing a button component.
Main Menu
File
Users can open/import/save project by clicking File.
Tool
There are two tools: Font Generate & Eyedropper
Font Creator
When user start a project, Font generating is the foremost thing they need to do. Only by taking this step can users input characters in Text component. It supports all your local fonts now. Save the generated font in the zi folder.
Eyedropper Tool
Actually, it is a color decimal converter. When user pick a color in this tool, it will tell them the color's decimal code. This will be very helpful if they use commands to do GUI editing.
Open, New, Save
These three buttons are for users to open a project, to add a new project, or save a project.
Compile
It is used to refresh a project, but it does not save the project. If users modify some attributes of a certain component, they'll need to click it so that the modifications can take effect.
Debug
Click it, there will be a simulator pop-up window. Users can test the project they have done or input codes to know whether their project is going right or not.
Upload
This button is for users to upload the project into Nextion TFT Display.
Add Component
So far, there are text, button, progress bar, picture, crop, gauges, hotspot, waveform, slider, timer, variable, number, dual-state button components available. To find out more about these component's editing guide, please see the following sections.
Delete Component
Users can choose Delete All Components or Delete Selected Components.
Copy, Cut, Paste
Select components and then copy, cut or paste then!
Delete, Undo, Redo
Delete the selected components. Undo: repeat last operation. Redo: cancel last operation.
Setting
Used for changing user device model, project display direction. Please note users should create a project's resolution according to their Nextion device model.
ID
Click ID to choose whether to show the components' IDs or not.
Style
Select the Nextion Editor display background style: blue or black.
Components Formatting
Formatting selected components. The icons includes: Bring Top, Bring Bottom, Align Left, Align Right, Align Bottom, Same Width, Same Height, Same Size.
Image Library
User can import the pictures in this panel by clicking Add button. Note that, every picture has its own ID number, so if users insert or delete any images, the ID number will get changed. Users can use the tool to move their image up or down.
Font Library
Font library is very important! If users want to use different font size or patterns in their projects, they'll need to generate different fonts and add them in the font library panel.
Click here to learn how to generate a font.
For example, using 16 and 40 pounds font size in a project, user will need to generate two fonts, one will be 16 pounds, and the other will be 40 pounds.
In the font library panel, every font has its unique ID number, and so delete any one will change its Font ID number.
Then, what's the ID number for? When users editing the text attributes, there is a font option. The value users can input is the Font ID number.
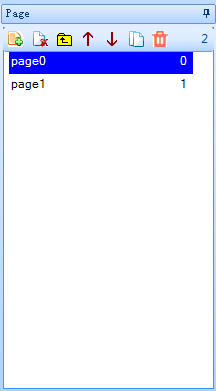
Page Area
Users can add, insert, delete, and copy a page by using the bottom buttons. By double-clicking a page, users can define name for a page, and press enter key on computer keyboard to save the changes. Note that, only by pressing enter button of the keyboard can save the defined name.
Display area
Users can drag-and-drop any component in the working area. Nextion editor supports three background patterns: no background, solid color and Image.
Components
So far, there are eleven components available in Nextion editor. We will introduce their features one by one. Note that, only attributes in green color are available to use commands for editting. And those attributes in bold will be refreshed automatically after modification.
For example: We debug t0 with command"t0.txt="changetxt"", we will see the change immediately. But if we want to change the text color with command"t0.pco=65535", we can't see the change immediately, so we have to add a command "ref t0", then it will work.
- Nextion Editor is not perfect, it is being improved continually. We welcome any suggestions, so please don't hesitate to comment in our forum!
Text
Text component is for user to input characters. Click each attribute, its meaning will be shown on the bottom.
In sta attribute, users can choose different background patterns: crop image, solid color and image. Generally, crop image is for creating transparent background.
Button
Compared to text component, Button has a press event attribute, which means users can fill different color or effect for a button when it is being pressed.
- Button Attribute set
| Button being pressed before
|
Button being pressed
|
 |
 |
Progress Bar
A progress bar component is used to control and view the progress.
Progress Bar doesn't have many attributes. Users can create a horizontal progress bar or a vertical progress bar.
Picture
A picture component is used for adding picture-like button to the interface.
Picture can be added to the project through picture components.
- Picture component Attributes set
Crop
Crop component can crop a full-screen image, and shows the cropped image directly on the page.
Gauges
Gauge component is used to create a pointer, which is widely used in gauges.
The sta attribute in Gauges component has two options: crop image and solid color. Use these two options to provide the Gauges a beautiful background.
Hotspot
Hotspot component is used to create a detectable touch area.
This component is for collecting touch coordinates, which means the touch spot coordinate in the touch area will be collected and recorded.
| Editing mode
|
Debugging mode
|
 |
 |
Waveform
Waveform component is used to create a series of waveforms that can detect all kinds of hardware working states.
Slider
A slider component is used to create a controllable slider, from which users can vary number, time, progress, etc.
Timer
Variable
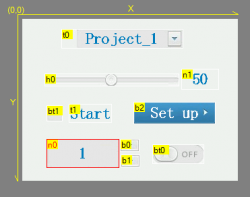
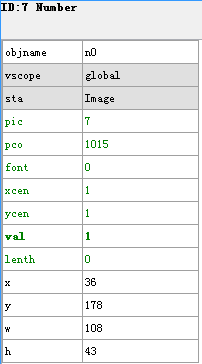
Number
A number component provides a number variable which can be controlled by other components.
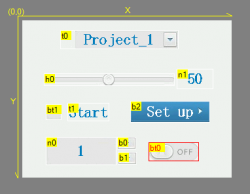
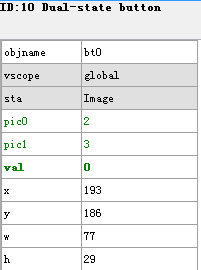
Dual-state Button
A dual-state button provides a button that can be switched between two states, for example: ON and OFF, OPEN and Close, Start and Stop.
Note:The statement of variable should be "pageNAME.cmpNAME.val or txt".
Debug, online simulator
By using debug function for the project, users can examine whether their project will work as expected or not. Users can also use some codes to realize the simulative effects.
When users click debug, there is a pop-up window to show you the simulator interface.
In this window, users will see some other panels like User Code and Simulator Output, returned data from Nextion TFT boards.
- Send command to
There are three options: "send command to serial port", "send command to serial port", and "send command to both simulator and serial port". Do remember that users should click "connected" to connect to the Nextion TFT when they use "send command to serial port" and "send command to both simulator and serial port" options.
- User code panel
In this panel, users can use the command to debug their project. The commands are listed on our wiki, please click here to view.
- Simulator Output
When users debug their project, input some commands in User code panel, the Simulator will return some data by responding the executed of commands. The respond data are in binary format, please click here to know what the respond data means.
- Data returned from serial devices
This panel takes effect when users choose "send command to serial port" or "send command to both simulator and serial port".
When users do some operation on Nextion TFT boards, this panel will show the respond data in binary format, Please click here to know what the respond data means.
- Download current resource file to device
After users debug their project, they can click "download current resource file to device". It's very convenient. When downloading, choose the Nextion serial COM and keep default bound rate.
Flash Project firmware from SD card
1. Open the bin folder and copy the project firmware in two ways:
1.Open Nextion Editor→File→Build Folder
2. Open the computer path like this: Open Computer→ Local Disk(C:)→ User→User's Computer(User's Computer name)→ AppData→ Roaming→ Nextion Editor→ bianyi,you will see the project file in tft format.
Note1: Only this tft format file could work. Copy the tft file to SD card, then insert SD card in the Nextion SD card slot(make sure there is only one tft file in SD card), power up Nextion, and then the project installation will be automatically proceeded.
Note2: Store only one tft file in the SD card, and the resolution of tft file must be in accordance with the resolution of Nextion TFT.
Note3: The SD card should be in FAT32 format and less than 32G.
If users fail to program with SD card, they can view this: http://support.iteadstudio.com/discussions/topics/1000063885
Upload HMI project through serial port
1. Connect Nextion display with a Foca(USB--TTL) as below:
Foca (USB--TTL)--- Nextion Display
5V-------5V
GND------GND
TX-------RX
RX-------TX
2.Connect Foca with computer by a USB cable
3.Click “Upload”in Nextion Editor to upload the HMI file to Nextion display
 Notice
Notice