Difference between revisions of "Nextion Editor Quick Start Guide"
m (→Download) |
m (→Add Component) |
||
| Line 50: | Line 50: | ||
====Add Component==== | ====Add Component==== | ||
| + | So far, there are '''text, button, progress bar, picture, crop, gauges, touch area''' components available. More about these components editing guide, please see the following sections. | ||
| + | |||
====Delete Component==== | ====Delete Component==== | ||
====Copy & Paste==== | ====Copy & Paste==== | ||
Revision as of 06:15, 14 May 2015
Contents
Introduction
Nextion Editor is a development software used for visual building of graphic interface for embedded GUI-intensive devices with various types of TFT displays and Touch Panels. Using this tool you can start creating TFT based devices much faster and easier.
In the future, Nextion Editor will provide a set of examples intended to speed up your work and creation process. Examples are fully-comented and explained, thus allowing a quick start in designing user interface. Browse through the given examples and learn how to create GUI application with minimum of time and effort.
Menu and Tool Bars
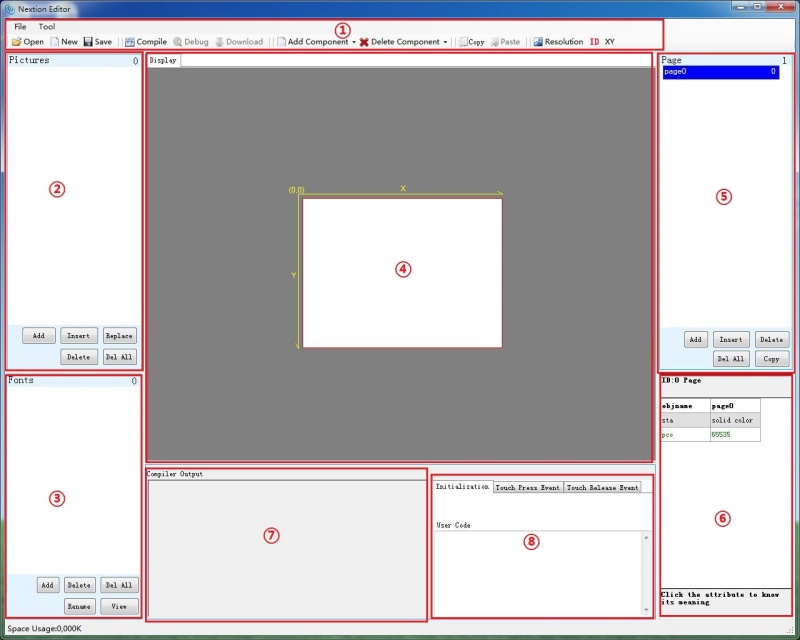
Main Interface
- 1: Main Menu
- 2. Image Library:Import the image resource you need in project.
- 3. Font Library: Storage the font you made by font editor.
- 4. Working area
- 5. Page editing: Add or select page in this area
- 6. Attributes editing:Edit the attributes of components and pages. Like the value, color of a text components.
- 7. Warning prompt window: if errors occur, they will be shown in this area.
- 8. Even editing: Write some simple code here. When the even is triggered, the code you write will be run. Like sending out some command to UART when release a button component.
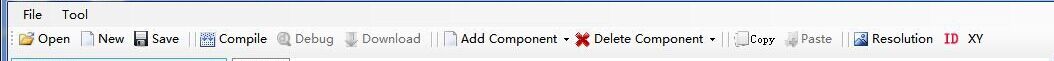
Main Menu
File
You can open/import/save projects by clicking File.
Tool
There are two tools: Font Generate & Eyedropper
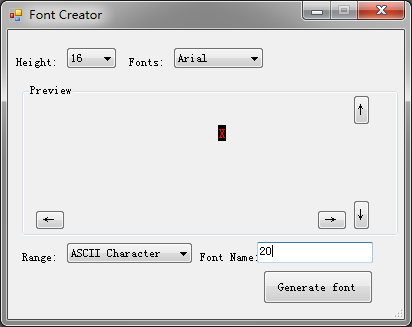
After you start a project, Font generating is the foremost thing you need to do. Only doing that step, can you input characters in Text component. For now, the English Font format that Nextion Editor only supports is Arial. Please choose this Font only when you generate English font. Save it on the zi folder.
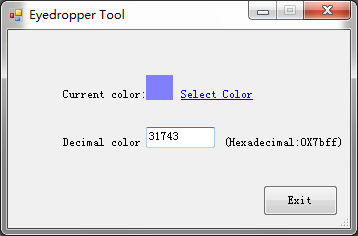
Eyedropper Tool
Actually, it is a color decimal converter. You pick a color in this tool, it will tell you the color's decimal code. This will be helpful, if you use commands to do GUI editing.
Open, New, Save
These three buttons for you open, add a new, or save project.
Compile
It is used for refresh project, not gonna save project. If you modify some attributes of a certain component, you need to click it so that your modifications can take effect.
Debug
Click it, there will be a simulator pop-up window. You can test the project you've done or input codes to know whether your project is going right or not.
[[File:Nextion_Guide_5.png]
Download
This button is for you downloading the project into Nextion TFT board.
Add Component
So far, there are text, button, progress bar, picture, crop, gauges, touch area components available. More about these components editing guide, please see the following sections.
 Notice
Notice