Difference between revisions of "Nextion Editor Quick Start Guide"
m (→Introduction) |
m (→Menu and Tool Bars) |
||
| Line 6: | Line 6: | ||
==Menu and Tool Bars== | ==Menu and Tool Bars== | ||
| + | ===Main Interface=== | ||
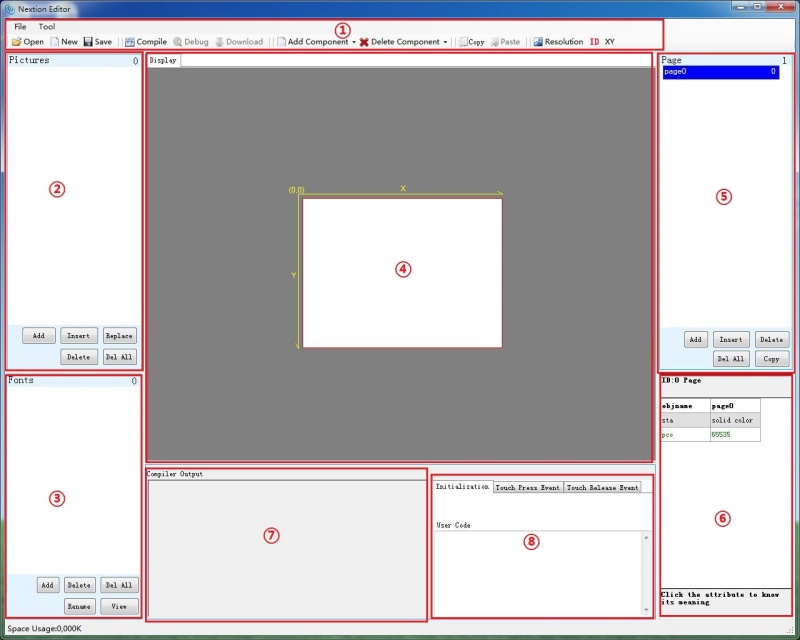
| + | [[File:Nextion_Guide_1.jpg|800px]] | ||
| + | |||
| + | *1: Main Menu | ||
| + | *2. Image Library:Import the image resource you need in project. | ||
| + | *3. Font Library: Storage the font you made by font editor. | ||
| + | *4. Working area | ||
| + | *5. Page editing: Add or select page in this area | ||
| + | *6. Attributes editing:Edit the attributes of components and pages. Like the value, color of a text components. | ||
| + | *7. Warning prompt window: if errors occur, they will be shown in this area. | ||
| + | *8. Even editing: Write some simple code here. When the even is triggered, the code you write will be run. Like sending out some command to UART when release a button component. | ||
| + | |||
| + | ===Main Menu=== | ||
| + | ====file==== | ||
| + | |||
==Nextion Editor IDE== | ==Nextion Editor IDE== | ||
==Working with Nextion Editor== | ==Working with Nextion Editor== | ||
==Managing Project== | ==Managing Project== | ||
Revision as of 03:08, 14 May 2015
Contents
Introduction
Nextion Editor is a development software used for visual building of graphic interface for embedded GUI-intensive devices with various types of TFT displays and Touch Panels. Using this tool you can start creating TFT based devices much faster and easier.
In the future, Nextion Editor will provide a set of examples intended to speed up your work and creation process. Examples are fully-comented and explained, thus allowing a quick start in designing user interface. Browse through the given examples and learn how to create GUI application with minimum of time and effort.
Menu and Tool Bars
Main Interface
- 1: Main Menu
- 2. Image Library:Import the image resource you need in project.
- 3. Font Library: Storage the font you made by font editor.
- 4. Working area
- 5. Page editing: Add or select page in this area
- 6. Attributes editing:Edit the attributes of components and pages. Like the value, color of a text components.
- 7. Warning prompt window: if errors occur, they will be shown in this area.
- 8. Even editing: Write some simple code here. When the even is triggered, the code you write will be run. Like sending out some command to UART when release a button component.
 Notice
Notice