Nextion Instruction Set
Contents
Note:
1. The instruction is end with three bytes "0xff 0xff 0xff"
2. All the instrucitons and parametners are in ASCII
3. All the instrucitons are in lowercase letters
Classification I: Operation Commands of Component and System
page pageid
pageid: Page ID or Page Name
Instance 1: page 0 //Refresh the page with page ID of 0 Instance 2: page main //Refresh the page with page name of main
Remarks:
The device automatically refresh page 0 when power on.
ref component's ID
component's ID: the component to refresh
Instance: ref t0 //refresh component t0
Remarks:
The default loading mode is automatically load when you create and edit a component in Nextion Editor. If set it as manually load, you should use ref command to load the component. Or when the component is covered by the other components, you can use this command to refresh the covered component.
get att
att: Name of Variable
Instance 1 get t0.txt //return t0's txt value Instance 2 get j0.val //return J0's val value
Remarks:
1. When returned value is a string, the returned data is 0X70+ASCII code+0xff 0xff 0xff.
2. When returned value is numerical data, returned data is 0X71+4 byte binary data+0xff 0xff 0xff. The data storage mode is little-endian mode (namely, low-order in front, and high-order at back).
3. The specific returning format of data, please refer to the table: Format of Device Return Data
sendme
Instance: sendme / /No parameter
Remarks:
Device will immediately send the current page ID to serial port after receiving this instruction.
The specific sending format of data, please refer to the table: Format of Device Return Data.
touch_j
Instance 1: touch_j //Enter touch calibration function, this command does not need parameter
Remarks:
All the devices have been calibrated, this command is not needed under normal circumstances
cle_c
Instance 1: cle_c //This command does not need parameter
Remarks:
When you use this command, all touch areas you set in the current page will neither be valid, nor automatically be identified.Until you use the "page" command, the touch areas can be reloaded.
com_stop
Instance 1: com_stop //This instruction does not need parameter
Remarks:
This command is used for pausing the execution of serial port commands, but note that the device will continue receiving the commands and store them in the buffer. Until receiving "com_star" commands, the device will execute the rest commands that store in the buffer.
When using this command to pause the execution, please make sure whether the buffer size and the maximum capacity of command queue can store all the commands you need. You will find these two parameter in Nextion Hardware manual.
com_star
Instance 1: com_star //This instruction does not need parameter
Remarks:
After receiving this command, the device will execute all the commands that store in the buffer.
When using this command to recover the execution, please make sure whether the buffer size and the maximum capacity of command queue can store all the commands you need. You will find these two parameter in Nextion Hardware manual.
code_c
Instance 1: code _c //This instruction does not need parameter
Clear the commands that is stored in the buffer but not executed.
Classification II: GUI Designing Command
Note: When you can’t realize some special GUI designing in Nextion Editor, you can use some GUI commands to make it happen. Generally, the controls in Nextion editor can satisfy your GUI designing demand.
cls color
color: Decimal color value or color code
Instance 1: cls 1024 //Refresh the screen with decimal 1024 color value Instance 2: cls RED //Refresh the screen with the color of code RED (RED represents red color)
Both Decimal color value and Color code are supported in Nextion Editor
pic x,y,picid
x: x coordinate starting point;
y: y coordinate starting point;
picid: Picture ID;
Instance 1: pic 10,20,0 //Display the picture (ID is 0) in resource file at the coordinate (10,20) Instance 2: pic 40,50,1 //Display the picture (ID is 1) in resource file at the coordinate (40,50)
picq x,y,w,h,picid
x: x coordinate starting point;
y: y coordinate starting point;
w: Region width;
h: Region height;
picid: Picture ID;
Instance 1: picq 20,50,30,20,0 //Crop the area from starting coordinate (20,50) , with a width 30×height 20 size, in the picture 0 (the background picture must be full-screen) and display it on the screen, and the display coordinate is the starting coordinate (20,50).
Remarks:
This instruction requires that the background picture must be full-screen; otherwise, the image you crop is not the one you want. The crop image area and the display area is overlap on the screen.
xstr x,y,w,h,fontid,fontcolor,backcolor,xcenter,ycenter,string
x: x coordinate starting point;
y: y coordinate starting point;
w: Region width;
h: Region height;
fontid: Font ID;
fontcolor: Font color;
backcolor: Background color;
xcenter: Horizontal alignment (0 is left-aligned, 1 is centered, 2 is right-aligned);
ycenter: Vertical alignment (0 is upper-aligned, 1 is centered, 2 is lower-aligned);
string: Character content;
Instance 1: xstr 0,0,100,30,1,RED,BLACK,1,1, China Instance explanation: From the coordinate starting point (0, 0), create a width 100 * height 30 area. Use Font 1, in RED font color and BLACK background color, to writing the word “China”. The word will be centered in both horizontal alignment and vertical alignment. Note that NULL can be used for no background if you don’t want to write background color.
Remarks:
1.There is automatic word wrapping if characters exceeds the default set w. If there are remaining characters not written out when wrapped to h, they will be neglected.
2. For more information about color value, please refer to cls command.
fill x,y,w,h,color
x: x coordinate starting point;
y: y coordinate starting point;
w: Region width;
h: Region height;
color: Fill color;
Instance 1: fill 0,0,100,30,RED //Fill color RED in the area of starting coordinate (0,0) and width 100×height 30
Remarks:
For more information about color value, please refer to cls command.
line x,y,x2,y2,color
x: x coordinate starting point;
y: y coordinate starting point;
x2: x coordinate ending point;
y2: y coordinate ending point;
color: Line color;
Instance 1: line 0,0,100,100,RED //Draw a line in color RED between the coordinate (0,0) and the coordinate (100,100)
Remarks:
For more information about color value, please refer to cls command.
draw x,y,x2,y2,color
x: x coordinate of starting point;
y: y coordinate of starting point;
x2: x coordinate of ending point;
y2: y coordinate of ending point;
color: Line color;
Instance 1: draw 0,0,100,100,RED //Draw a rectangle, the top left coordinate is (0,0) and bottom right corner is (100,100), rectangle frame color is RED.
Remarks:
1. What is drawn by draw is hollow rectangle. Please directly use area fill instruction of fill if the filled rectangle needs filling. 2. For more information about color value, please refer to cls command.
cir x,y,r,color
x: Coordinate x of the center of a circle
y: Coordinate y of the center of a circle
r: Radius
color: Line color;
Instance 1: cir 100,100,30,RED //Draw a hollow circle of radius of 30 with the coordinate (100,100) as the center of a circle, circle frame line is RED
Remarks: For more information about color value, please refer to cls command.
Nextion Editor supports decimal color value and color code using in all GUI designing commands, for more information, please refer to Color Code List.
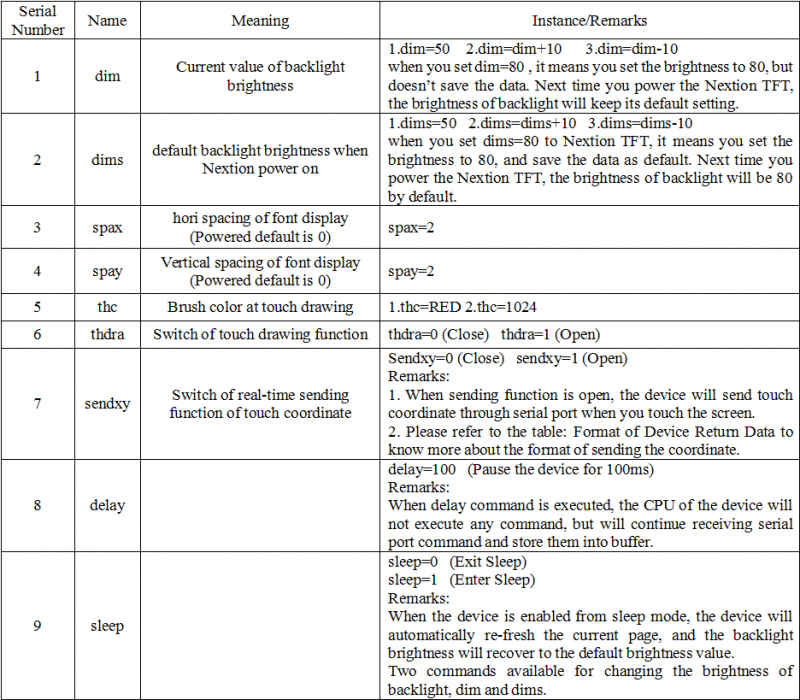
Nextion HMI: System Variables List
- Click the pic to zoom in.
Nextion HMI: Color Code List
| Code | Decimal System | Indicator Color |
| RED | 63488 | Red |
| BLUE | 31 | Blue |
| GRAY | 33840 | Gray |
| BLACK | 0 | Black |
| WHITE | 65535 | White |
| GREEN | 2016 | Green |
| BROWN | 48192 | Brown |
| YELLOW | 65504 | Yellow |
 Notice
Notice