Nextion Editor Quick Start Guide
Contents
Introduction
Nextion Editor(Official Download) is a development software used for visual building of graphic interface for embedded GUI-intensive devices with various types of TFT displays and Touch Panels. Using this tool you can start creating TFT based devices much more faster and easier.
In the future, Nextion Editor will provide a series of examples intended to speed up your work and creation process. Examples are fully commented and explained, allowing a quick start in designing user interface. Refer to the available examples to learn how to create GUI application will help you to finish your project with minimum of time and effort.
Download Examples: File:example.zip
Menu and Tool Bars
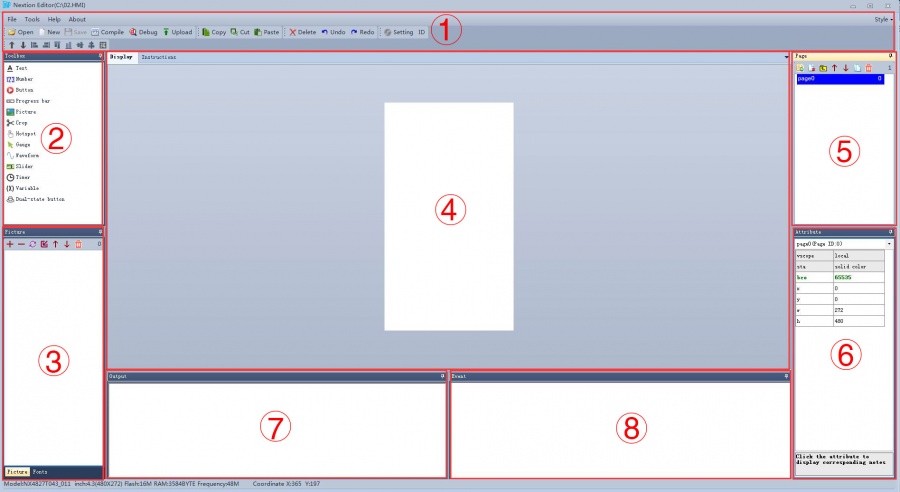
Main Interface
- 1: Main Menu
- 2. Components
- 3. Image Library:Import the image resources you need. Font Library: Storage the font you created by font editor.
- 4. Display area
- 5. Page Area: Edit page in this area
- 6. Attributes Editing Area:Edit the attributes of components and pages, such as the value, color of a text component.
- 7. Compiler Output Window: if errors occur, they will be shown in this area.
- 8. Event Area: Write some simple codes here. When the event is triggered, the codes you write will be run. For example, send out some command to UART when releasing a button component.
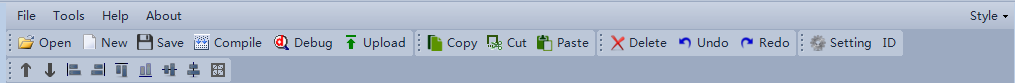
Main Menu
File
You can open/import/save project by clicking File.
Tool
There are two tools: Font Generate & Eyedropper
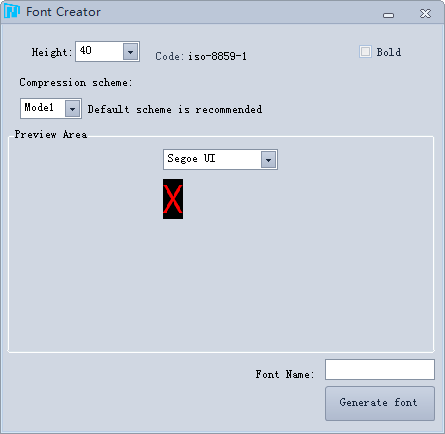
Font Creator
When you start a project, Font generating is the foremost thing you need to do. Only by taking this step can you input characters in Text component. It supports all your local fonts now. Save the generated font in the zi folder.
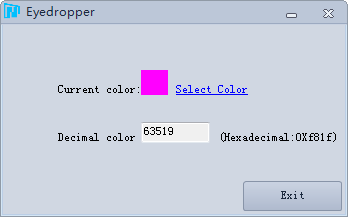
Eyedropper Tool
Actually, it is a color decimal converter. When you pick a color in this tool, it will tell you the color's decimal code. This will be very helpful if you use commands to do GUI editing.
Open, New, Save
These three buttons are for you to open a project, to add a new project, or save a project.
Compile
It is used to refresh a project, but do not save the project. If you modify some attributes of a certain component, you need to click it so that your modifications can take effect.
Debug
Click it, there will be a simulator pop-up window. You can test the project you've done or input codes to know whether your project is going right or not.
Upload
This button is for you to upload the project into Nextion TFT Display.
Add Component
So far, there are text, button, progress bar, picture, crop, gauges, hotspot, waveform, slider, timer, variable, number, dual-state button components available. More about these components editing guide, please see the following sections.
Delete Component
You can choose Delete All Components or Delete Selected Components.
Copy, Cut, Paste
Select components, copy, cut or paste then!
Delete, Undo, Redo
Delete the selected components. Undo: repeat last operation. Redo: cancel last operation.
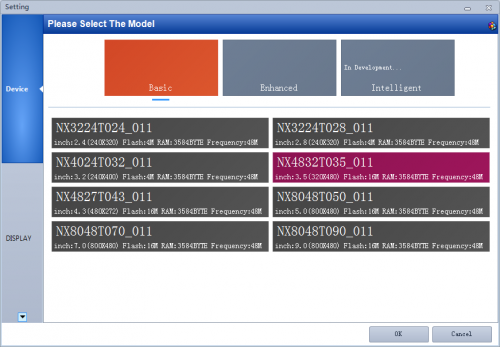
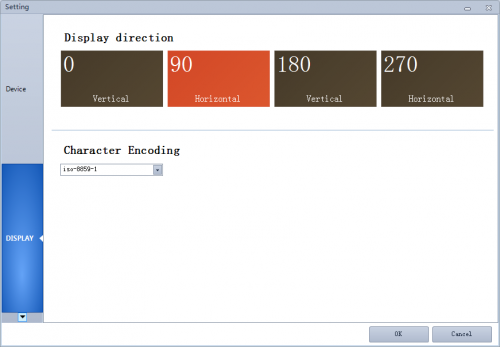
Setting
Used for changing your device model, project display direction. Please note you should create a project's resolution according to your Nextion device model.
ID
Click ID to choose whether to show the components' IDs or not.
Style
Select your Nextion Editor display background style: blue or black.
Components Formating
Formating selected components. The icons includes:Bring Top, Bring Bottom, Align Left, Align Right, Align Bottom, Same Width, Same Height, Same Size.
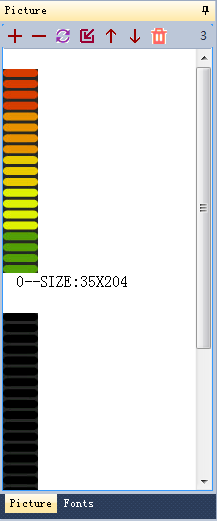
Image Library
You can import the pictures in this panel by clicking Add button. Note that, every picture has its own ID number, if you insert or delete any images, the ID number will get changed. You can use the tool to move your image up or down.
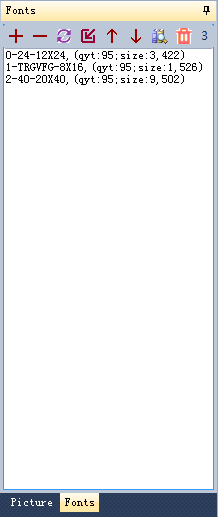
Font Library
Font library is very important! If you want to use different font size or patterns in your projects, you need to generate different fonts and add them in the font library panel.
Click here to learn how to generate a font.
For example, using 16 and 40 pounds font size in a project, you'll need to generate two fonts, one is 16 pounds, and the other is 40 pounds.
In the font library panel, every font has its unique ID number, delete any one will change its Font ID number.
Then, what's the ID number for? When you editing the text attributes, there is a font option. The value you can input is the Font ID number.
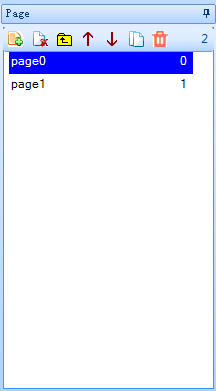
Page Area
You can add, insert, delete, and copy a page by using the bottom buttons. Double-click a page, you can define name for a page, press enter key on computer keyboard to save the change. Note that, only press enter key can save your defined name.
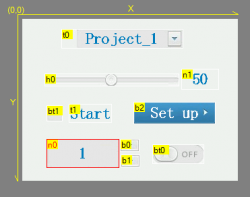
Display area
You can drag-and-drop any component in the working area. Nextion editor supports three background patterns: no background, solid color and Image.
Components
So far, there are eleven components available in Nextion editor. We will introduce their features one by one. Note that, only attributes in green color are available to use commands to edit. And those attributes in bold will be refreshed automatically after modification.
For example: We debug t0 with command"t0.txt="changetxt"", we will see the change immediately. But if we want to change the text color with command"t0.pco=65535", we can't see the change immediately, so we have to add a command "ref t0", then it will work.
- Nextion Editor is not perfect, it is being improved now. We welcome any suggestions, don't hesitate to comment in our forum!
Text
Text component is for user to input characters. Click each attribute, its meaning will be shown on the bottom.
In sta attribute, you can choose different background patterns: crop image, solid color and Image. Generally, crop image is for creating transparent background.
Button
Compare to text component, Button has a press event attribute, which means you can fill different color or effect for a button when it is being pressed.
- Button Attribute set
| Button being pressed before
|
Button being pressed
|
 |
 |
Progress Bar
A progress bar component is used to control and view the progress.
Progress Bar doesn't has many attributes. You can create a horizontal progress bar or vertical progress bar.
Picture
A picture component is used for adding picture-like button to the interface.
Picture can be added to your project through picture components.
- Picture component Attributes set
Crop
Crop component can crop a full-screen image, and shows the cropped image directly on your page.
Gauges
Gauge component is used to create a pointer, which is widely used in gauges.
The sta attribute in Gauges component has two options: crop image and solid color. Use these two options to provide your Gauges a beautiful background.
Hotspot
Hotspot component is used to create a detectable touch area.
This component is for collecting touch coordinates, which means the touch spot coordinate in the touch area will be collected and recorded.
| Editing mode
|
Debugging mode
|
 |
 |
Waveform
Waveform component is used to create a series of waveform that can detect all kinds of hardware working states.
Slider
A slider component is used to create a controllable slider, from which you can vary number, time, progress, etc.
Timer
Variable
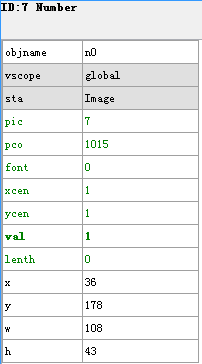
Number
A number component provides a number variable which can be controlled by other components.
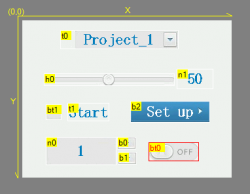
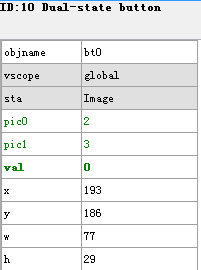
Dual-state Button
A dual-state button provides a button that can be switched between two states, for example: ON and OFF, OPEN and Close, Start and Stop.
Note:The statement of variable should be"pageNAME.cmpNAME.val or txt".
Debug, online simulator
By using debug function for your project, you can examine whether your project will work as espect or not. You can also use some codes to realize the simulative effects.
When you click debug, there is a pop-up window to show you the simulator interface.
In this window, you will see some other panels like User Code, Simulator Output, returned data from Nextion TFT boards.
- Send command to
There are three options: "send command to serial port", "send command to serial port", and "send command to both simulator and serial port". Do remember that you should click "connected" to connect the Nextion TFT when you use "send command to serial port" and send command to both simulator and serial port" options.
- User code panel
In this panel, you can use the command to debug your project. The commands are listed on our wiki, please click here to view.
- Simulator Output
When you debug your project, input some commands in User code panel, the Simulator will return some data to respond the execution of commands. The respond data are in binary format, please click here to know what the respond data mean.
- Data returned from serial devices
This panel takes effect when you choose "send command to serial port" or "send command to both simulator and serial port".
When you do some operation on Nextion TFT boards, this panel will show the respond data in binary format, please click here to know what the respond data mean.
- Download current resource file to device
After you debug your project, you can click "download current resource file to device". It's very convenient. When downloading, choose your Nextion serial COM and keep default boundrate.
Flash Project firmware from SD card
Open the bin folder and copy your project firmware in two ways:
1.Open Nextion Editor→File→Build Folder
2. Open the computer path like this: Open Computer→Local Disk(C:)→User→User's Computer(User's Computer name)→AppData→Roaming→Nextion Editor→bianyi,you will see the project file in tft format.
Note1: Only this tft format file could work. Copy the tft file to SD card,then insert SD card to the Nextion SD card slot(make sure there is only one tft file in SD card),power up Nextion, the project installation will be automatically proceeded.
Note2:Store only one tft file in the SD card, and the resolution of tft file must be in accord with the resolution of your Nextion TFT.
Note3:Your SD card should be in FAT32 format and less than 32G.
If fail to program with SD card, view this: http://support.iteadstudio.com/discussions/topics/1000063885
Upload HMI project through serial port
1. Connect Nextion display with a Foca(USB--TTL) as below:
Foca (USB--TTL)--- Nextion Display
5V-------5V
GND------GND
TX-------RX
RX-------TX
2.Connect Foca with computer by a USB cable
3.Click “Upload”in Nextion Editor to upload the HMI file to Nextion display
 Notice
Notice