Difference between revisions of "Nextion Editor Quick Start Guide"
m (→Main Menu) |
m (→Tool) |
||
| Line 27: | Line 27: | ||
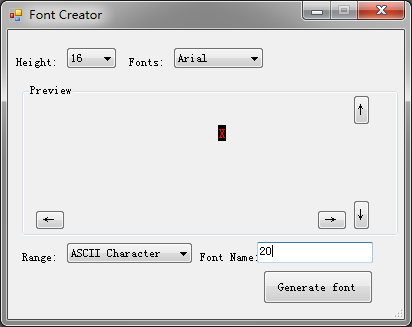
After you start a project, Font generating is the foremost thing you need to do. Only doing that step, can you input characters in Text component. For now, the English Font format that Nextion Editor only supports is '''Arial'''. Please choose this Font only when you generate English font. Save it on the '''zi''' folder. | After you start a project, Font generating is the foremost thing you need to do. Only doing that step, can you input characters in Text component. For now, the English Font format that Nextion Editor only supports is '''Arial'''. Please choose this Font only when you generate English font. Save it on the '''zi''' folder. | ||
| + | [[File:Nextion_Guide_3.png]] | ||
Eyedropper | Eyedropper | ||
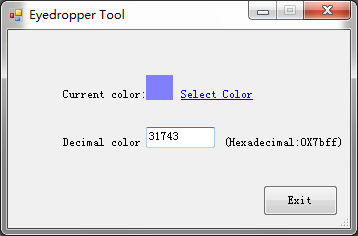
| − | Actually, this is a color decimal converter. You pick a color in this tool, it will tell you the color's decimal code. | + | Actually, this is a color decimal converter. You pick a color in this tool, it will tell you the color's decimal code. This will be helpful, if you use commands to do GUI editing. |
| + | |||
| + | [[File:Nextion_Guide_4.png]] | ||
====Open, New, Save==== | ====Open, New, Save==== | ||
Revision as of 05:52, 14 May 2015
Contents
Introduction
Nextion Editor is a development software used for visual building of graphic interface for embedded GUI-intensive devices with various types of TFT displays and Touch Panels. Using this tool you can start creating TFT based devices much faster and easier.
In the future, Nextion Editor will provide a set of examples intended to speed up your work and creation process. Examples are fully-comented and explained, thus allowing a quick start in designing user interface. Browse through the given examples and learn how to create GUI application with minimum of time and effort.
Menu and Tool Bars
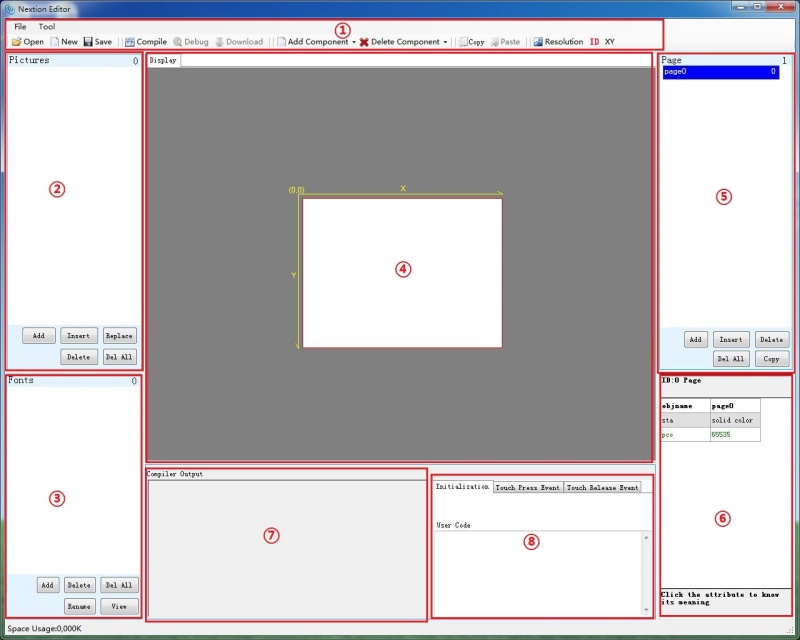
Main Interface
- 1: Main Menu
- 2. Image Library:Import the image resource you need in project.
- 3. Font Library: Storage the font you made by font editor.
- 4. Working area
- 5. Page editing: Add or select page in this area
- 6. Attributes editing:Edit the attributes of components and pages. Like the value, color of a text components.
- 7. Warning prompt window: if errors occur, they will be shown in this area.
- 8. Even editing: Write some simple code here. When the even is triggered, the code you write will be run. Like sending out some command to UART when release a button component.
Main Menu
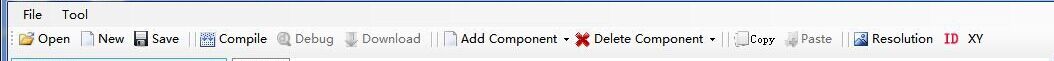
File
You can open/import/save projects by clicking File.
Tool
There are two tools: Font Generate & Eyedropper
After you start a project, Font generating is the foremost thing you need to do. Only doing that step, can you input characters in Text component. For now, the English Font format that Nextion Editor only supports is Arial. Please choose this Font only when you generate English font. Save it on the zi folder.
Eyedropper Actually, this is a color decimal converter. You pick a color in this tool, it will tell you the color's decimal code. This will be helpful, if you use commands to do GUI editing.
 Notice
Notice